10 Tips to Improve Website Speed for the Ultimate UX in A Smart Way
Last Updated on October 17, 2023 by Subhash Jain
Website speed is a key parameter for your business success because it directly influences search engine rankings, leads generation, conversion rates, and repeat business. Google also considers website speed as a ranking signal. Almost 79% of consumers are less likely to buy from that site again because of only the poor website performance. If you too feel your business lagging behind competitors resulting in a considerable drop in revenue and profitability, your website speed may be the hidden culprit that increases the bounce rate and drops the product visibility. So, what is the solution?
“We’ve decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.”
Using site speed in web search ranking – Site Speed As A Ranking Factor
Hiring an experienced and result-oriented SEO agency that will employ various techniques and strategies to enhance your site’s loading time, ensuring that potential customers don’t abandon it due to slow performance. Improved speed not only enhances user satisfaction but also boosts conversion rates and overall sales.
This blog shares helpful insights and result-delivering tips to help you speed up your business website to stay competitive by delivering the ultimate user experience (UX) in line with the latest ranking algorithms.
Setting Performance Budgets
The performance budget is a suite of defined limits for key metrics that affect website site performance. It is a tradeoff between UX and performance indicators. Some examples of performance budget are- ‘The log must score less than 80 on Lighthouse performance audits’; ‘page on desktop must have less than 2 MB of images’, or ‘the product page must carry JavaScript less than 150 KB while appearing on mobile’. So, how will you set performance budget? The following tips may help you maximize website performance by minimizing auto-generated regressions during changes made-
Optimizing Technical Parameters for a Performance Budget
To ensure the best website speed, it is a must to build the website for different performance contributors like document, font, image, media, script, style-sheet, third-party etc. Reducing HTTP requests, browser caching, file compression, Render-Blocking CSS, etc are the other areas to focus on.
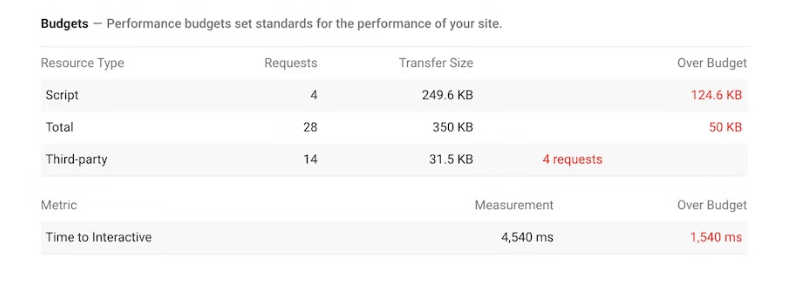
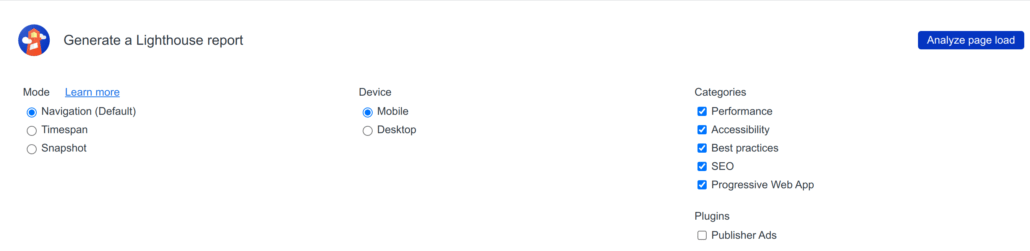
Use of Lighthouse for Performance Budgets
Lighthouse is powered with a LightWallet feature that provides details about size, page resources, and performance metrics. When LightWallet is configured, the Lighthouse report shows a Budgets section in the Performance category.

Use of Lighthouse Bot to Define a Performance Budget
The open-source Lighthouse Bot assures that you wouldn’t downgrade the website performance accidentally without being informed. When you configure your repository, it doesn’t allow you merging pull-requests if the Lighthouse scores go below the set parameter like (e.g. < 96/100).
Use of Lighthouse CI for Performance Monitoring
Lighthouse CI is a set of free tools developed for quick web performance optimization by using Lighthouse for real-time performance monitoring during integration. Lighthouse report provides insights about a webpage performance; Lighthouse CI provides insights about how the performance metrics changed during the run time.
Image Optimization
Image optimization improves UX, leads, and conversion rate, as well as, it improves the website quality from an SEO perspective. Optimizing website images is the simplest way to keep the website load time at minimum as possible. Following tips for image optimization may help you improve website speed and overall performance-
Choose The Right Image Format
Eliminating the image resource is the best image optimization strategy. Under the Vector graphics strategy, you use points, lines, and polygons for image presentation. Under the Raster graphics strategy, an image is represented by encoding individual values of each pixel of a rectangular grid. Each format has its own set of pros and cons. Vector format is an ideal choice for the images created with simple geometric shapes. The raster image format is good for representing complex images. The following tips for image optimization will help you improve the website speed.
Optimize The Compression Level
The image compression includes optimization of vector images, compression of SVG assets, optimizing settings for raster formats, removal of un-required image metadata, resizing images etc. Developed by NPM, Inc. (Acquired by GitHub in 2020), Imagemin is an excellent tool for image compression to improve visual appeal, UX. and website speed.
Replace Animated Gifs with Video
Replacement of long-size GIFs with MPEG videos saves big space on users-side bandwidth
Serve Responsive Images
Responsive images are a crucial aspect of modern web design, adapting to various screen sizes and resolutions to enhance user experiences. They ensure that images displayed on websites remain visually appealing and accessible across devices such as desktops, laptops, tablets, and smartphones. Utilizing HTML and CSS, responsive images can be implemented through techniques like srcset and sizes attributes, as well as CSS media queries. By serving appropriately sized images based on the user’s device and viewport, responsive design not only improves page loading times but also fosters a seamless browsing experience, accommodating the diverse array of devices in today’s digital landscape.
We have tested and found that the picture HTML element works in all modern browsers and uses different images with correct dimensions, optimized for different devices, speeds up the website.
Use Webp Images
WebP images consume 25–35% smaller spaces than traditional JPEG and PNG images. For example, YouTube succeeded in 10% speed increase by using WebP thumbnails.
What is Webp?
WebP, an open-source advanced image format provides superior compression for images on the website.
Use Image CDNs
It is an excellent way to minimize the size of image files. An image CDN can reduce the size of an image file by 40–80%. According to Pingdom, images on a website contribute over 60% of the download size of a web page.
Preload LCP Image
Preloading the Largest Contentful Paint (LCP) image ensures that the most significant image on a webpage is loaded in advance, reducing its render time and improving website speed. By prioritizing the LCP image, users can experience a quicker and more engaging visual experience as soon as they access the page.
Lazy-Loading for Images and Videos
Lazy loading is a website performance optimization strategy structured to identify non-blocking (non-critical) resources including images and load these resources only when these are required. Lazy-loading of images and videos considerably reduce resource usage, page weight, and page loading time. It improves user’s experience because the requested content is delivered much faster than before. Go through the following tips forlazy-loading of images and videos-
Images outside the critical viewport need to be lazy-loaded
Almost all the Chromium-powered browsers support “<“img loading=lazy”>” to defer the uploading of off-screen images. Lazy loading is a crucial optimization technique for enhancing website speed and performance, especially when it comes to images. When visitors access a webpage, their browsers load the content visible within the critical viewport first. However, images outside this initial visible area, such as those found below the fold or in hidden sections, can significantly impact load times. To prevent unnecessary data and resource consumption, lazy loading is employed. This technique defers the loading of off-screen images until they are about to be displayed, reducing the initial page load time and enhancing the overall user experience. By implementing lazy loading for images outside the critical viewport, website owners can ensure faster load times and create a seamless browsing experience for their visitors.
Use of Lazysizes to Lazy-Load Images
Written in VanillaJS, ‘Lazysizes’ is a self-initializing image lazyloader that loads images (including responsive images), scripts (widgets), and iframes intelligently as per user’s intentions and behavior.
Optimize JavaScript
According to Kissmetrics, almost 47 percent of visitors leave a business website or app if its loading time is more than 3 seconds. Surely, you wouldn’t like even a single potential buyer drifting to other resources just because of the website or app speed. To help you address this issue effectively, here I share five tips for JS optimization to improve your website performance:
Apply Instant Loading with the PRPL Pattern
PRPL (Push, Render, Pre-cache, Lazy load) defines a roadmap to faster web page loading and interaction.
Use Code-Splitting to Reduce Javascript Payload
Splitting of JavaScript bundle to send only the needed code for initial application loading reduces the page load time. Removing unused code is also a good strategy to improve website speed.
Compress The Minimized Network Payloads
Minification and data compression are effective techniques for minimizing payload.
Use Modern Code
The use of customized codes for different modern browsers improves the user experience because of faster page speed.
Commonjs Makes The Bundles Bigger
Instead of using CommonJS modules, the use of ECMAScript module syntax also called ESM is a good practice to increase the website speed.
Optimize Delivery of Resources
This trick will help you reduce the distance travelled by data requests between browsers and the host’s servers. Loading the website from a server close to visitors make them experience impressive website speed. Here I share five tips to optimize the delivery of resources for website speed improvement-
Use of Content Delivery Networks (CDNs)
The objective of using a CDN is to help website visitors (located far from your server) receive the website content faster.CDNs improve website speed because of using a distributed servers’ network. In addition, CDN helps to manage traffic spikes. Therefore, CDN usage improves UX, reduces bounce rate, and boosts website performance.
Prioritize Resources
Setting the priorities in the browser improves loading performance as it fixes the relative importance of each resource.
Preloading of Critical Assets
Preloading of identified resources that are recognized by the browsers late is an effective strategy to speed up the webpage.
Improve Network Connections
Fast establishment of network connections improves the user experience because of faster webpage speed.
‘rel=prefetch’ Improves Navigation Experience
The ‘rel=prefetch’ added to webpage tells the browsers to download the particular pages or some resources that most of the users navigate; it results in improved navigation experience.
CSS Optimization
Your browser halts other browser downloads and processing when it encounters a <link> tag to fetch and parse the CSS file. The larger stylesheet takes more time to download and processing into a CSS Object Model (CSSOM). Also, it is difficult to identify abandoned styles. Here comes the importance of CSS optimization. These effective tips will help you for CSS optimization-
Defer Non-Critical CSS
CSS files should be processed before the browser starts rendering the webpage to improve FCP.
Minimize CSS Files
Optimize critical rendering to improve FCP. The Performance section at Lighthouse report displays ‘Eliminate render-blocking resources’.
Extract Critical CSS
It extracts CSS for above-the-fold content to render it as fast as possible. Inlining extracted styles in <head> of HTML documents eliminates the additional request process to fetch these styles.
Optimized CSS Background Images
The use of media queries for sending responsive images increases the website’s loading speed.
“According to the 2021 Web Almanac report, “94.1% of desktop sites and 94.4% of mobile sites use at least one 3rd-party resource.”
Third Party Resource Optimization
Embedding a 3rd party library or service may improve productivity but it can affect performance also. JavaScripts often slow down the webpage loading speed.Identification of slow 3rd party JavaScript affecting website speed can be done by Lighthouse and Chrome DevTools optimization.
Web Fonts Optimization
A “full” WebFont t includes numbers of stylistic variants and glyphs which are not required but contribute to unnecessary multi-megabyte downloads. The @font-face CSS rule helps you split the font family into a set of resources. Following the set directions, browser identifies the required variants and subsets to download the minimal set and render the text faster. The resource prioritization is a great support for webmasters to optimize typography.
How do you avoid the flash of invisible text FOIT?
Webfont FOIT (Flash of Invisible Text) is a common issue that can significantly impact website performance. When using web fonts, FOIT occurs when the web browser delays rendering text until the custom font file is downloaded and applied. As a result, users may experience a brief moment of invisible text or a fallback font being displayed before the custom font is loaded, which can negatively affect the overall user experience. To mitigate FOIT and improve website performance, various techniques can be employed. These include utilizing font preloading, implementing font-display descriptors, and optimizing font file formats. By carefully managing web fonts and minimizing FOIT, website owners can enhance the speed and usability of their sites, ensuring a seamless experience for their visitors.
What is FOUT and how it is different than FOIT?
Webfont FOUT (Flash of Unstyled Text) is another common issue that can impact website performance. Unlike FOIT, FOUT occurs when the web browser displays fallback fonts initially and then switches to the custom web font once it has finished downloading. This can lead to a jarring visual experience for users, as the text may change in style and appearance during the loading process. To address FOUT and optimize website performance, several strategies can be implemented. One effective approach is to utilize font-display descriptors, which allow developers to control how browsers handle font loading. By specifying a font-display value such as “swap” or “fallback”, it is possible to ensure that fallback fonts are displayed only for a brief period before the custom web font is available. Additionally, optimizing font file formats and reducing the overall file size can contribute to faster font loading and improved website performance. By minimizing FOUT, website owners can provide a smoother and more consistent typography experience to their users.
To enhance website performance, utilizing system fonts is a recommended approach. Why?
System fonts are the fonts installed on users’ devices, such as Arial, Helvetica, Times New Roman, or Roboto. By leveraging these fonts, web developers can improve loading times and reduce the reliance on external font files. Since system fonts are already installed on most devices, there is no need for additional network requests or font downloads. This results in faster rendering and improved overall performance. Furthermore, system fonts offer a consistent experience across different operating systems and browsers, ensuring that the typography remains readable and visually appealing. By prioritizing system fonts, website owners can optimize performance, provide a seamless experience to users, and reduce dependencies on external resources.
Network Quality Optimization
The website loading experience can be different depending on the particular network conditions. A website may seem loading fast and smooth on a fast network but the story may be different when users use limited data plan, spotty connections, slow Wi-Fi. The Network Information API enables web applications to access the quality of the user’s network and acts accordingly to load the high-definition or low-definition content.
Performance Measurement
CrUX (Chrome User Experience Report) is a user-experience assessment report based on Core Web Vitals metrics- LCP, FID, and CLS. These metrics assess real-world user experiences and help optimize website speed and performance. CrUX leverages actual user data from millions of websites to analyze and report on performance metrics, offering valuable information on how a website performs across different devices, network conditions, and geographical locations, enabling website owners to make data-driven improvements. CrUX Dashboard and PageSpeed Insights (PSI) are the best tools to create Chrome UX Report and optimize website performance.
Core Web Vitals (CWV) are essential metrics that assess website performance and user experience. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Improving CWV leads to better user engagement and search engine rankings.
- Contentful Paint (LCP): Largest Contentful Paint (LCP) measures the time it takes for the main content to load and become visible on a webpage.
- First Input Delay (FID): First Input Delay (FID) measures the time between a user’s first interaction with a page and the browser’s response. It affects user experience and page interactivity.
- Cumulative Layout Shift (CLS): Cumulative Layout Shift (CLS) measures visual stability by quantifying unexpected layout shifts, enhancing user experience and reducing frustration while browsing.
Metrics Score
| Metrics Points | Good | Need Improvement | Poor |
| Contentful Paint (LCP) | (≤ 2.5 s) | (2.5 s – 4 s) | (> 4 s) |
| First Input Delay (FID) | (≤ 100 ms) | (100 ms – 300 ms) | (> 300 ms) |
| Cumulative Layout Shift (CLS) | (≤ 0.1) | (0.1 – 0.25) | (> 0.25) |
WebPageTest Tool – A Powerful Performance Testing Tool
WebPageTest Tool – A powerful and widely-used performance testing tool that allows users to analyze and measure various website speed metrics, such as page load time, render times, and resource optimization, helping to identify areas for improvement and optimize website performance. With its ability to simulate real-world browsing scenarios, test from different locations, and provide detailed waterfall charts, the Web Page Test Tool offers valuable insights and actionable recommendations to enhance website speed, user experience, and overall performance. Here are some of the most important website performance metrics provided by this tool:-
- Time To First Byte (TTFB): Time To First Byte (TTFB) is a crucial metric in web performance. It measures the time it takes for a browser to receive the first byte of data from a server. Optimize it for faster loading.
- Start Render : Start Render refers to the moment when a web page begins to display content to users. It’s a crucial metric for measuring website performance and optimizing user experience.
- First Contentful Paint (FCP): First Contentful Paint (FCP) measures how long it takes for the first content to be displayed on a web page. It’s crucial for user experience, as faster FCP leads to better engagement and reduced bounce rates.
- Speed Index (SI): Speed Index (SI) is a performance metric that measures how quickly a web page visually renders. It quantifies the perceived load time and helps optimize user experience by focusing on visual completion.
- Total Blocking Time (TBT): Total Blocking Time (TBT) measures the cumulative duration when a task or process is blocked or waiting for a resource. It helps assess system efficiency, identifying bottlenecks and optimizing performance for enhanced productivity.
- Page Weight: Page weight refers to the size or file size of a web page. It impacts loading speed and user experience. Optimizing images, minifying code, and reducing unnecessary elements can help reduce page weight and improve performance.
Metrics Score
Metrics Points | Good | Need Improvement | Poor |
| Time To First Byte (TTFB) | (≤ 0.8 s) | (0.8 s – 1.8 s) | (> 1.8 s) |
| First Contentful Paint (FCP) | (≤ 0–1.8 s) | (1.8 s – 3 s) | (> 3 s) |
| Speed Index (SI) | (≤ 0–3.4 s) | (3.4–5.8 s) | (> 5.8 s) |
| Total Blocking Time (TBT) | (≤ 0–200 s) | (200-600 s) | (> 600 s) |
Lighthouse – A Chrome Tool For Measuring Website Speed
Lighthouse, developed by Google, is a powerful and widely-used Chrome tool for measuring website speed and performance. It provides website owners and developers with valuable insights into various performance metrics and offers recommendations for optimizing their sites. Lighthouse evaluates factors like loading speed, interactivity, accessibility, and search engine optimization, among others, to generate a comprehensive report. By simulating real-world browsing scenarios, Lighthouse helps identify performance bottlenecks, such as large file sizes, inefficient code, or render-blocking resources. With its user-friendly interface and detailed analysis, Lighthouse empowers website owners to enhance their users’ browsing experience and boost their site’s overall performance.

Mobile Website Speed
Mobile website speed is of paramount importance in today’s digital landscape. With the majority of internet users accessing websites via mobile devices, a slow-loading site can deter and frustrate visitors, resulting in high bounce rates and lost opportunities. Fast mobile website speed improves user experience, leading to increased engagement, longer visit durations, and higher conversion rates. It positively impacts search engine rankings, as speed is a crucial factor in search algorithms. Additionally, speed directly influences user perception of a brand’s professionalism and reliability. By prioritizing mobile website speed, businesses can gain a competitive edge, enhance customer satisfaction, and drive better online performance.
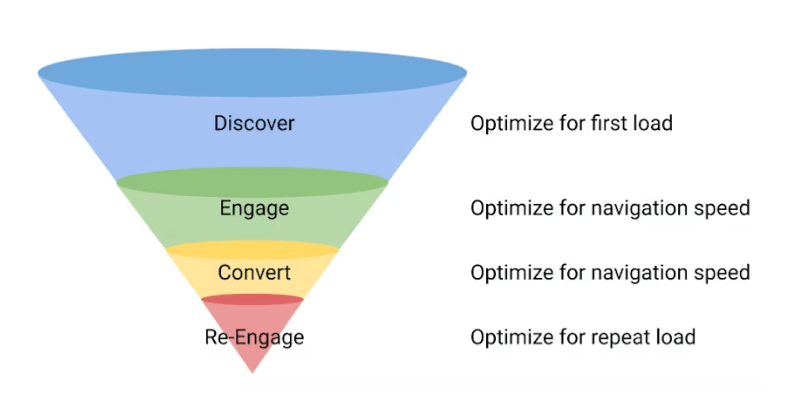
Building a Performance Culture
Website performance is not only about understanding the ways to make it fast. Website performance culture creates awareness amongst developers and other business stakeholders. Performance is a feature that needs consistent optimization according to changing conditions. To scale the achievement by consistent improvement, Google introduced ‘Relative Mobile Conversion Rate metric (Rel mCvR)’ in 2019. The best strategy to achieve maximum conversion evolves around discover, engage, convert, and re-engage by using FCP, FMP, and FID metrics. Conducting A/B test is also a good practice to get insights about changes occurred after making improvements at different verticals. Tools like Squoosh, DevTools code coverage, Critical etc also help to speed up the web pages for delivering the ultimate user-experience.

Pro-tip:
Going a step ahead to others, you can use Expires Headers also to help browsers to assess whether they should download the requested resource remotely (from the website’s server) or they should load the requested resource from the local cache. ‘Expires headers’ are HTTP page headers. Use of expires headers faster your website for returning visitors.
About Author:
Subhash Jain is the Founder of Samyak Online – the top website design agency in India. Contact us for your website better performance and speed to get higher rankings and conversion.


Leave a Reply
Want to join the discussion?Feel free to contribute!