Importance of Mobile Website Speed: How to Keep It the Best
Last Updated on November 26, 2024 by Subhash Jain
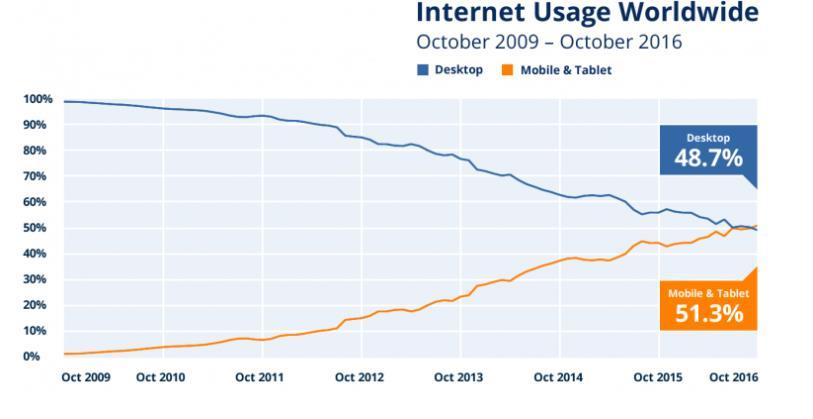
Impact of mobile speed on your business performance:
How to Test Mobile Web Speed:
- Google PageSpeed Insights provides diagnostics by analyzing the web content. It evaluates if a web page can be improves in two areas: Time to above the fold load and full page loading time.
- Pingdom tests the web delivering speed. It details the breakdowns of web’s component needing improvement against close in rank sites.
- Google Mobile test tool shares the summary of web’s performance on 3G network. Web owners can request a detailed report also advising on what to do to speed up the web appearance.
How to Improve Mobile Web Speed- 5 Tips:
- Measure & minimize server responding time: True, your mobile page speed depends upon web coding but it also depends upon server responding time. As per standards, the server should start transmitting the 1st byte of required information within 200 milliseconds after the request.
- Minimize the redirects: Redirects are being used intensively to take the visitors from one segment to another segment automatically to enhance the engagement but each redirect takes valuable milliseconds resulting in slower web page load.
- Minimize round-trip time: RTT is the time tak for transmitting request from mobile device to the target destination and the return of required data. You can measure RTT by pinging the address. RTT depends upon the connection source, transmitting medium, distance between the device and remote system, numbers of in-between nodes between, traffic volume, load over server etc.
- Upload above-the-fold webpage content before the below-the-fold web page content: You should place web page content first that the mobile user wants to see prior to the content that they might look later. The mobile page speed test report of Google recommend that you should prioritize the visible first content.
- Place JS at bottom and CSS at top of HTML files: JavaScript makes the web pages interactive but it prevents parallel downloading. To speed up the page loading, JS scripts should be moved down to page bottom. CSS placing at top of web page helps the browser to display the content sooner.




Leave a Reply
Want to join the discussion?Feel free to contribute!