Are You Ready to Welcome ‘Google Page Experience’ Algorithm Update?
Last Updated on November 4, 2022 by Subhash Jain
On May 28, 2020, Google announced a new ranking algorithm to be roll- out to award the website quality on the basis of users’ experience they get with web pages. If the web pages are judged not the quality adhered to deliver the expected information and usage experience, Google will pull down the existing rank of the website. The new algorithm update is ‘Google Page Experience’ will roll-out in May 2021; so, you have time for website audit and to fine-tune it. Early birds will surely get the advantage of better ranking.
What is ‘Google Page Experience’ Algorithm Update
‘Google Page Experience’ ranking algorithm will check all the web pages of your business website. Even if just a few pages of your website don’t deliver a satisfying experience to web users but other web pages are good to engage the users, your website ranking may suffer drastically. Post-release of Google Page Experience, the web page usage ease, and relevancy will help the business websites perform better. After the announcement of ‘Google Page Experience’, optimization for the best web surfing and user experience has become a necessity to sustain and improve the visibility in search results. Roll out of ‘Google Page Experience’ will induce a big shift in search engine optimization (SEO) practices; the focus on brand promotion for users’ interest will be a key aspect of SEO in 2021.
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value. It includes Core Web Vitals, which is a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page.”
Source: https://developers.google.com/search/docs/guides/page-experience
The key aspects of ‘Page Experience’ are:-
Core Web Vitals
Our strategic approach for Core Web Vitals audit goes through all the three performance metrics –First Input Delay (FID), Cumulative Layout Shift (CLS), and Largest Contentful Paint (LCP).
Safe Browsing
Our SEO experts assess the possibility of the presence of any issue like phishing, hacked content, or malware etc to ensure the best browsing experience.
Non-Intrusive Interstitials
We ensure that on-page content doesn’t obstruct the users while browsing to deliver the best ‘Visual Load Time’ experience. The webpage experience signal measures how the users experience the interaction with a webpage.
Mobile-Friendliness
We conduct a Mobile-Friendly Test to assess how friendly your website for mobile devices is. The exercise includes an assessment of content readability and on-page elements aligned to user experience.
HTTPS
Core Web Vitals audit services are planned to confirm the secure connection of the website as well as its suitability for recommended HTTPS.
Users’ Experience (UX) SEO Guide 2021
Users’ Experience (UX) SEO Guide 2021
Optimize for Core Web Vitals
The Core Web Vitals, announced by Google in May 2020 to assess responsiveness, visual stability, and speed, are expected to become an important ranking signal in 2021. Is your business website optimized to beat the heat of new ranking algorithm in near future? Core Web Vitals is a suite of metrics that contributes to the overall page experience for the users. All the major Google tools, including PageSpeed Insights, Lighthouse, Chrome DevTools, web.dev’s Measure Tool, Search Console Web Vitals Chrome extension etc, now help the webmasters and SEO experts to assess the user experience quality and to fix the identified issues. The key focus areas for Core Web Vitals optimization are:
Largest contentful paint (LCP): How fast does the web page load?
Cumulative layout shift (CLS): How good and fast is page stability?
First input delay (FID): How fast is the response of the requested web page (interaction)?
Loading

measured by
Largest Contentful Paint
(LCP)
Interactivity

measured by
First Input Delay
(FID)
Visual Stability

measured by
Cumulative Layout Shift
(CLS)
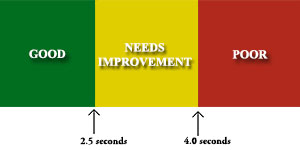
Audit Largest Contentful Paint (LCP) – Loading Experience Measured by LCP
LCP is a timed metric that measures the time taken by the web content to load.
As per Google, LCP <= 2.5 seconds is good, LCP > 2.5 and and LCP <= 4 seconds need improvement, LCP > 4 is poor. According to Google, LCP must occur in less than 2.5s of web page loading. LCP audit experts identify, measure, and optimize all the four critical issues that reduce LCP timings include:-
- Slow server responding time
- Render-blocking of CSS and JavaScript
- Rendering at Client-side
- Slow resource loading time
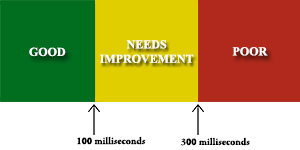
Audit First Input Delay (FID) – Interactivity Effectiveness Measured By FID
FID is a timed metric that measures time passed between user initial-interaction with the loaded web page and the browser response.
As per Google, FID <= 100 milliseconds is good, FID > 100 milliseconds and FID <= 300 milliseconds need improvement, FID > 300 is poor. FID scales the time between the 1st interaction with a page and the resulting first response. According to Google, the standard FID period is less than 100ms. FID auditing services should audit and optimize all these critical factors:-
- Resource-intensive 3rd party code
- Volumetric request counts & transfer sizes
- Main thread blockage
- Server-side rendering
Audit Cumulative Layout Shift (CLS) – Visual Stability Measured by CLS
CLS is a score that measures visual stability of a web page while interacting with a website.
As per Google, CLS <= 0.1 is good, CLS > 0.1 and CLS <= 0.25 need improvement, CLS > 0.25 is poor. CLS, a metric about the overall layout shift for a webpage that defines how much the visible content shifts during the page loading process. Core Web Vitals audit expert should care of all the four critical factors that pull down the CLS score:-
- Content injected dynamically
- Ads, iframes, and embeds without a reserved space
- Flash of unstyled text or invisible text (FOUT/FOIT)
- Images used without specified dimensions
Core Web Vitals (CWV) SEO Guide 2021
Core Web Vitals (CWV) SEO Guide 2021
What should be done to optimize Core Web Vitals to remain competitive in search results in 2022 also?
The following five tips to optimize Core Web Vitals will help you keep your website stay stable, responsive, and optimized for the best page experience:
- Identify web pages that need optimization by using Core Web Vitals report created by Search Console.
- Use Chrome UX and Lighthouse reports to have page-speed insights and fix the issues.
- Use Web Vitals Chrome extension to have real-time metrics about user experience over the desktops.
- Use a custom dashboard for Core Web Vitals provided by CrUX Dashboard and Chrome UX Report API.
- Use Lighthouse CI to check the impacts and outcomes of changes on other website metrics to ensure a better user experience.
How can I increase page speed?
Following ten tips to increase web page speed will support your website perform better:
- Prioritize above-the-fold content
- Minimize CSS and HTTP requests
- Minimize TTFB (Time to first byte)
- Reduce JavaScript and redirects
- Remove render-blocking JavaScript
- Improve browser caching and server responding time
- Use CDN
- Run a compression audit
- Choose the best hosting option
- Optimize the web pages for CSS delivery
Concluding Note
The roll-out of ‘Google Page Experience’ update in May 2020 makes the UX more important than before. If a website serves the purpose of visitors delivering a nice usage experience, it is sure to rake high. The unique thing about this update is that Google informed much in advance. Will you wait until the last moment? You never know when ‘Google Page Experience’ update will come out to impact your website ranking; better, you optimize your website today for the ultimate UX.


Leave a Reply
Want to join the discussion?Feel free to contribute!